Casebeskrivelse:
BodyBike I

BodyBike er en nordjysk virksomhed, der producerer spinningcykler med dertilhørende udstyr. Kvalitet, stabilitet og fleksibilitet er kerneværdier i virksomheden, da det er i højsædet, at kunden er fuldt ud tilfreds med produktet. BodyBike har på nuværende tidspunkt udarbejdet et udkast til en mobilapplikation, der endnu ikke er lanceret på markedet. Denne applikation skal understøtte spinningcyklens høje kvalitet og dermed være med til, at øge salget af cykler. Vi har til opgave, at teste applikationen og derefter komme med forslag til eventuelle ændringer og forbedringer både i forhold til funktionalitet og design.
Gruppens 5 medlemmer
• Christine Holmstrup – Interaktive Digitale Medier
• Sofie Hoffmann – Interaktive Digitale Medier
• Emilie Rysgaard – Industrial Design, Civilingeniør
• Marianne Sørensen – Entrepreneurial Engineering
Designprocess:
Proces og metoder
Dette afsnit skal ses som en procesbeskrivelse samt en refleksion over, hvordan vi har arbejdet under dette tre ugers U-CrAc forløb. Afsnittet vil dermed også indeholde metodiske refleksioner samt visuelle illustrationer af processen. Vi har inddelt denne proces i tre dele, som repræsenterer de tre uger, hvor vi har arbejdet. I den første uge arbejdede vi primært med feltarbejde og problemforståelse. I anden uge arbejdede vi videre med forståelsen og analysen samt var i berøring med udkast til designet. I den tredje og sidste uge arbejdede vi intensivt med Video Sketching for at komme frem til en visuel illustration af vores forslag til et redesign af den nuværende mobilapplikation. Denne proces vil blive nærmere beskrevet i nedenstående afsnit.
UGE 1
Observation & analyse
_______________________________________________________________________________________________________________________
Første uge i forløbet startede med en introduktion til U-CrAc workshoppen, hvor vi fik præsenteret programmet for ugerne. Derefter fik vi tildelt grupper, hvor vi blev sat sammen i en gruppe af fem studerende fra tre forskellige uddannelser på Aalborg Universitet. Casen, som vi skulle arbejde med, var BodyBike, hvor vi fik til opgave at komme med eventuelle ændringer og forbedringer af Body-Bikes nuværende applikation i forhold til brugervenlighed, funktionalitet og design. Den præcise opgaveformulering lyder således:
Hvordan forbedres brugen af appen?
• Opkobling på cyklen
• Brug af pulsbælte
• Forståelse og brug af de værdier appen viser
• Generelle brugssituationer herunder pauser, brug af eget pulsbælte, brug af egen smartphone, manglende dis-connect osv.
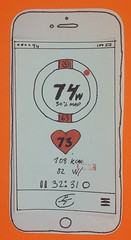
Onsdag d. 6. september mødtes vi første gang med Hanne, der er repræsentant for BodyBike. Vi havde et konstruktivt møde, hvor vi fik indsigt i den nuværende applikation samt hvilke værdier og kvaliteter virksomheden BodyBike besidder. Nedenstående billede er første illustration af applikationen, der er skitseret af Hanne.
Dette møde gav os et solidt grundlag for, at forberede os på det kommende feltarbejde. Vi fik en demoudgave af applikationen, hvor vi havde mulighed for udforske de nuværende funktioner og det nuværende design. Vi stødte på en udfordring i forhold til forståelse af de faglige termer, der eksisterer i spinningverdenen. Dette gjorde, at vi så os nødsaget til at bruge ekstra tid på research for at skabe en forståelse af de eksisterende termer og denne sportsgren generelt. På baggrund af denne research udarbejdede vi en række spørgsmål, som vi brugte til en brugertest fredag d. 6. september.
Testen blev optaget på video, hvor vi havde konstant fokus på skærmen og dermed måden, der blev interageret med skærmen på. Vi havde tre testpersoner igennem brugertesten. De tre personer var forskellige i forhold til køn, alder og kendskab til spinning. Dette gav os nuancerede svar i forhold til testen, hvilket giver os et bredere perspektiv på problemstillinger. Vi benyttede os af metoden Simulated Use, hvor essensen er, at vi bruger princippet: ”Show me how you should do it”. Vi fik dermed brugerne til, at udforske applikationen og kunne samtidig spørge ind til deres forståelse af applikationen. Vi oplevede og har efterfølgende reflekteret over, udfordringen ved at stille de korrekte spørgsmål og ikke være ledende i forhold til det svar, der ønskes. Dette er en svær disciplin, som vi gennem dagen blev bedre til at håndtere.
UGE 2
Syntese
_______________________________________________________________________________________________________________________
Efter at have indsamlet empiri under feltarbejdet i fredags gennemgik vi videomaterialet ved hjælp af dele fra metoden Video Card Game og metoden Material Storytelling. Video Card Game brugte vi til at få en umiddelbar forståelse af hvilke problemstillinger, der var mest fremtrædende. Den proces, vi arbejdede med, bestod af flere dele. Vi startede med at se videomaterialet igennem hver især for derefter at notere ned, hvilke problematikker vi så var mest fremtrædende. Dette gjorde, at vi kom frem til nogle væsentlige problemstillinger, der primært indebar aspekter om brugervenlighed og design. Problemstillingerne beskrives således:
• Grafikken og farverne gør det svært at se og forstå funktionerne på app’en.
• Interaktion med app’en under træning var forstyrrende og besværligt.
• Flere symboler og forkortelser var uigenkendelige.
Material Storytelling
Mandag blev vi introduceret for metoden Material Storytelling, der blandt andet anvendes til idége-nerering og visualisering af problemstillinger (Poulsen og Strand, 2014, s. 278). Metoden er bygget op omkring flere stadier, hvor det første stadie handler om, at udvælge en række forskellige figurer, der umiddelbart fanger ens opmærksomhed. Der må ikke tales sammen under denne proces og det er ens umiddelbare indskydelser, der aktiveres. Andet stadie handler om placering af de valgte figu-rer i en sandboks, hvilket stadig sker uden interaktion i gruppen. Figurernes indbyrdes relationer til hinanden relateres til casearbejdet og her tænkes i kreative baner, som skabes af sandboksens visuel-le udtryk. Der arbejdes blandt andet med placering, retning, linjer, sammenhæng, grupper, kategorier og kontraster.
På ovenstående billeder ses vores færdige opstilling af figurerne i sandboksen. Denne opstilling endte ud i en dialog, der primært havde fokus på placeringer, kontraster og linjer. Politibilen danner en linje, der deler sandboksen op i to ”verdener”. Det er opdelt i en maskulin og en feminin ”verden”, der kan være en visuel illustration af to forskellige typer af brugere. Der blev diskuteret om, vi havde brug for en applikation, der tilgodeså enten den semiprofessionelle spinningudøver eller fritids-motionisten. Derudover diskuterede vi om løsningen eventuelt skulle tilgodese begge typer af brugere. Dette var en problemstilling, som vi tog med videre i arbejdet og diskuterede med Hanne for at få hendes perspektiv på dette.
Tirsdag d. 13. september havde vi andet møde med Hanne, hvilket bestod af præsentation af problemstillinger og første udkast til designet. Det var et konstruktivt møde, hvor vi fik god feedback på vores idéer. Yderligere fik vi Hannes vinkel på problemstillingen omhandlende de to typer af brugere, hvilket gav os en retning at arbejde efter. Hanne mente uden tvivl, at vi skulle forsøge at ramme begge brugere, da begge typer af brugere er en del af deres målgruppe.
Video Sketching
De første tre dage i uge 2 har budt på en masse information og viden, der har givet os mange idéer til funktioner og forskellige typer af design, som vi ønsker at integrere i applikationen. For at skabe en fælles forståelse – både i gruppen og i interaktionen med Hanne – har vi valgt at lave en række Stopmotion videoer. Disse videoer er optaget i en StandScan, og er derfor en ”grov” skitsering af idéerne. Se illustrationerne under fanen Video Sketches
Disse videoer skal blandt andet bruges til mødet med Hanne mandag i uge 3.
UGE 3
Realisering
_______________________________________________________________________________________________________________________
Vi befinder os nu i den tredje og sidste uge af dette U-CrAC-forløb. Mandag morgen startede vi ud med endnu et møde med Hanne, hvor vi talte ud fra vores Stopmotion videoer. På mødet fik vi afklaret, hvilket interface til ”Kalorieforbrænding” vi ville arbejde videre med til vores endelige konceptidé. Gennem dialog kom vi frem til, at Flammen var mest hensigtsmæssig, da der kunne opstå forvirring med søjlerne. Flammen er ligeledes et ofte anvendt symbol for kalorieforbrænding, hvilket skaber genkendelighed for brugeren. Derudover talte vi om, hvorvidt funktionen for ”Belastning” var hensigtsmæssig. Ud fra Hannes viden om spinning kom vi frem til, at dette blot ville være et ekstra tal, som brugeren skulle forholde sig til, og at der dermed ikke var behov for denne information.
Der arbejdes på nuværende tidspunkt på den endelige konceptidé og dermed også den afsluttende video. I løsningsforslaget har vi forsøgt, at tage højde for de problematikker, som vi fandt mest fremtrædende, nemlig:
• Grafikken og farverne gør det svært at se og forstå funktionerne på app’en.
• Interaktion med app’en under træning var forstyrrende og besværligt.
• Flere symboler og forkortelser var uigenkendelige.
• Spinning trænes af to forskellige typer af brugere, hvilket der ikke er taget højde for.
For at imødekomme disse problematikker har vi simplificeret designet. Vi har visuelt illustreret flere af funktionerne i stedet for at beskrive dem med tekst. Derudover har vi valgt farverne sort, hvid og orange, hvilket giver et skarpt blikfang. Dette gør, at selvom brugeren er optaget af og koncentreret om sin træning, vil skærmen stadig være nem at overskue.
Derudover var det tydeligt i brugertesten, at der på den nuværende applikation er for meget interaktion med skærmen under træning. Dette gav problemer med koncentrationen under træningen samt så vi, at det ikke var hensigtsmæssigt at skulle trykke på skærmen med svedige fingre, da dette ikke altid lykkedes for brugeren.
For at skabe genkendelighed for brugeren har vi valgt symboler, der er anvendt i andre allerede eksisterende applikationer. Eksempelvis illustrerer Hjertet puls, Lynet Watt og Flammen kalorieforbrænding. Det nuværende symbol for kalorieforbrænding er en kniv og en gaffel, hvilket ikke forbindes med kalorieforbrænding af de brugere, som vi havde igennem testen.
Den store forandring i forhold til det nuværende interface er, at vi har valgt, at give brugeren mulighed for at vælge, om der ønskes træning med fokus på kalorieforbrænding og motion eller om der ønskes en mere professionel træning med primært fokus på blandt andet FTP, MAP og RPM. Det vil stadig være mange af de samme funktioner, der ses i begge interfaces. Dog vil der være forskel på, hvor på skærmen hvilke funktioner vises og hvor tydelige de dermed er. Denne nye indstilling vil gøre, at BodyBike rammer hele deres målgruppe, hvilket ønskes fra virksomhedens side.
Storyboard
Vi har nu alle idéer på plads og er klar til, at lave de endelige interfaces samt den afsluttende video. Spørgsmålet, der opstår nu, er, hvordan vi på bedst mulig måde visuelt viser vores idé og dermed overbeviser Hanne og resten af BodyBike om, at dette er en god løsning. Vi benytter os af metoden Storyboard, for at skabe et overblik over hvilke videoklip, vi har brug for og hvordan vi filmer mest hensigtsmæssigt. Dette ses på nedenstående billeder. I videoen har vi benyttet os af forskellige filmeteknikker og effekter, der findes i videoredigeringsprogrammet Adobe Premiere Pro.
Se den endelige konceptvideo under fanen Konceptvideo
Videoskitser:
Her ses de fem illustrationer:
1. Illustration af RPM-funktion
Pointen ved denne funktion er, at man ikke skal fokusere direkte på den roterende kugle, men derimod have et indtryk af, at den er der. Dette skal ses som en motiverende faktor i forhold til, at have et bestemt tempo og samtidig illustrere, hvor mange runder der trædes pr. minut.
2. Illustration I af kalorieforbrænding
Denne illustration viser kalorieforbrænding i et søjlediagram, hvor hver søjle viser antal kalorier forbrændt pr. minut.
3. Illustration II af kalorieforbrænding
Denne illustration viser kalorieforbrænding i en animeret flamme, der vokser alt efter, hvor mange kalorier der forbrændes
4. Illustration af Personlige Settings
Denne illustration viser, hvordan man indtaster sin personlige information
5. Illustration af funktionen Belastning
Denne funktion illustrerer, hvor meget belastningen øges eller sættes ned under træningen.