Members of the team (list below):
Anton Thorbøll
Emilie Willadsen
Kathrine Molbech
Mathilde Liv Christensen
Nickolaj Steve Prodanovic
Konceptvideo
Vores video har til formål at vise hvordan vores prototype til app´en “Sprogspionen” kan hjælpe børn og unge med ASF, med at opsøge deres egen viden. Samt hjælpe dem med at forstå danske ordsprog, talemåder, følelser, ironi mm. således børnene kan få succesoplevelser i interaktioner med deres venner.
Feltarbejde
I forbindelse med at undersøge feltet for ASF, arbejdede vi med feltarbejde i form af interviews af forældre og fageksperter. Til at starte dette, blev vi introduceret til Annette Overgaard, som delte hendes viden med os, for at give os en grundforståelse for, hvad autisme er, samt hvad det indebærer.
Efter præsentationen blev der sammensat forskellige interviewguides til at dække over relevante emner for hvert interview. I løbet af de næste to dage skulle der interviewes både forældre og fageksperter, som skulle hjælpe med at uddybe og brede forståelsen for problemfeltet. Under interviews blev der gjort brug af transskription, så udbyttet af interviewet kunne bruges til analyse af problemfeltet. Til dette formål gjorde vi brug af Affinity Diagrams, hvor forskellige hovedpunkter blev noteret og kategoriseret.
Affinity Diagram
De forskellige farver repræsenterer de forskellige interviews. I forbindelse med affinity diagrams, udvalgte vi ni forskellige kategorier at arbejde videre med. Disse var: behov, fakta (om ASF), forældreperspektiv, forslag til værktøj, hjælpemidler/redskaber, interesser, positive aspekter, skolegang og udfordringer. Kategorierne blev dannet ved at samle lignende udtalelser på labels og derefter finde en overordnet titel som dækkede over dem. Dette hjalp os til at skabe overblik over problemfeltet samt skærpe ind på hvilke relevante områder vi kunne arbejde videre med.

Core kvaliteter
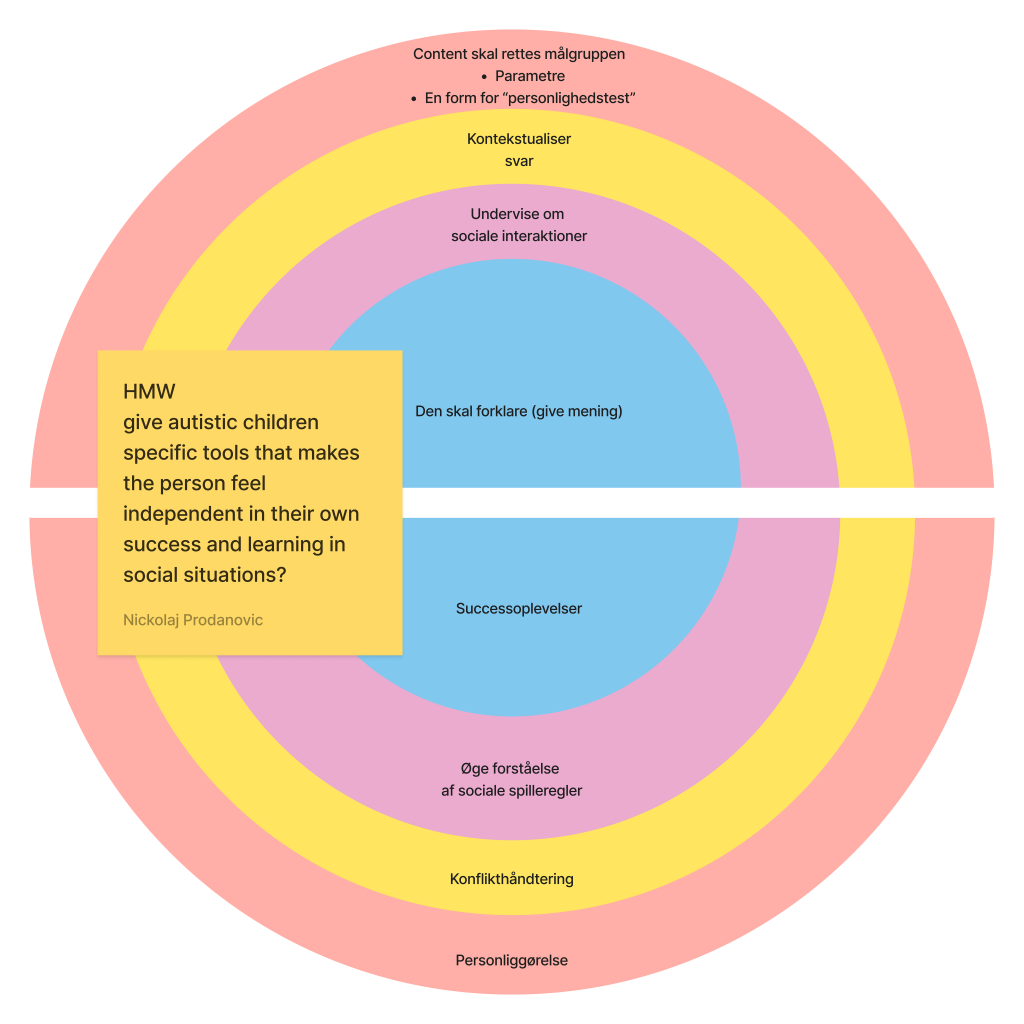
Her ses vores tre kvalitetskriterie-forslag baseret på vores affinity diagram, samt de core subjects vi kunne vurdere fandtes heri. Den blå kvalitet er hovedkvaliteten et design skal dække over for at imødekomme problemfeltet, og de yderligere ringe repræsenterer andre kvaliteter som designet dækker over.
Valget af vores kriterier er baseret på både vores indsamlede empiri og viden derfra, samt resultaterne af vores analyse igennem Affinity Diagrams.
Selvværd (senere ændret til succes/succesoplevelser) sprang frem som et yderst relevant emne, da særligt forældre oplevede, at roden til mange af deres børns problematikker og udfordringer udsprang af, at de følte sig anderledes. Dette var både i form af deres selvværd, men også deres ageren med andre, da de ikke havde forståelse for, hvorfor andre mennesker agerer som de gør.
Læring var et andet fokus, da mange af problematikkerne som ASF børn mødte ville have indflydelse på deres evne til at lære. Både i form af skolevægring, hvor de simpelthen ikke kunne magte at komme i skole, men også i form af hvor effektiv læringen var i skolen.

HMW (How Might We) runden
Under HMW skrev vi hver især 3-4 HMW spørgsmål og uddelte dem ind i grupper for, hvilke mindede om hinanden. Den gule er den endegyldige HMW vi endte ud i, at arbejde videre med. Ideen med et HMW spørgsmål er at udforske hvordan vi kan løse problemfeltet med henblik på vores kvaliteter. Efter at have vurderet nogle kvaliteter som kan imødekomme problemet, kan HMW spørgsmålet bruges til at udforske forskellige funktioner og features som kunne være relevante.

Herfra arbejdede vi med at lave 8 nye ideer omhandlende vores HMW spørgsmål. Her ses de forskellige ideer til vores HMW, samt hvordan vi har anvendt klistermærker til at stemme på hvilke ideer vi ville finde nye ideer til. Her bliver HMW spørgsmålet konkretiseret i forskellige eksempler på, hvordan det kunne besvares.

Vi havde nu skrevet 5 nye diagrammer fyldt med gode ideer. Her stemte vi igen om, hvilke ideer vi ville arbejde med baseret på vores HMW spørgsmål. De 5 nye diagrammer har til formål at udforske de valgte ideer yderligere, så der dannes en bred forståelse for, hvordan ideen kan udfoldes og implementeres, samt for at sørge for, at ideen er blevet gennemtænkt.

Ud fra de 5 diagrammer, udvalgte vi heraf de 3 som vi bedst kunne lide. De 3 ideer vi bedst kunne lide var; AI chatbot, quiz og interaktive historier. Ud fra disse 3 diagrammer, skrev vi ved hver, hvad ideen bestod af af elementer.
Her bliver vores 3 udvalgte ideer konkretiseret og udfoldet. Det har til formål at brede ideen ud, så de nødvendige aspekter bliver identificeret.

Vores tre forskellige ideer blev nu opsat i den modsatte halvcirkel for at anskue, hvorledes ideerne opholder vores kvalitets krav. Hertil også hvilke features, som findes mest relevante for hver ide.
Efter at have vurderet vores 3 ideer mod den anden side af cirklen, bevægede vi os videre til at bygge begyndende prototyper af hver ide, for at skabe en begyndende forståelse af, hvordan de kunne realiseres.

Opsummerende endte vi med nedenstående Core Kvaliteter og How Might We spørgsmål:

Sketches & prototyper af koncepter
I vores initielle prototype fase gjorde vi brug af vores ide-beskrivelser til at bygge en begyndende visualisering af, hvordan ideerne kunne se ud. De tre ideer vi havde begrænset os til var:
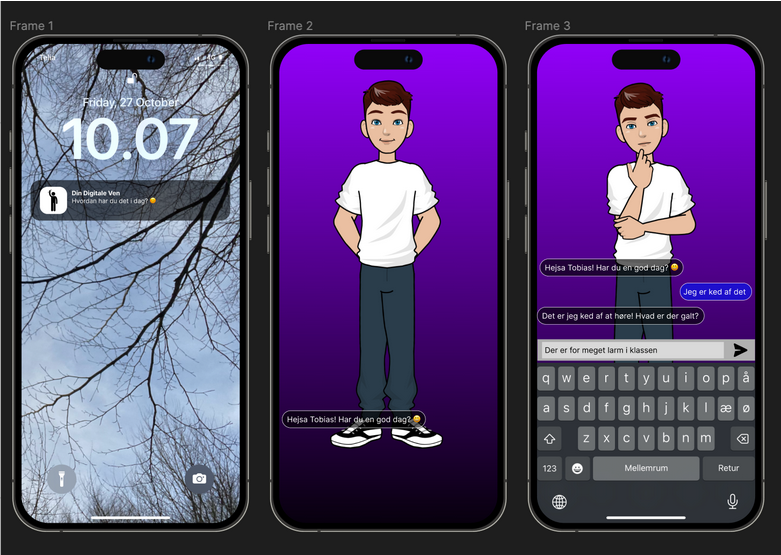
AI Chatbot: “Din Digitale Ven”
Denne idé gik ud på at designe en chatbot inspireret af andre chatbots og sprogmodeller såsom ChatGPT og Replika. Formålet med denne chatbot var, at skabe en chatbot designet specifikt til at være en ven som børns med ASF kunne drage nytte af, til at hjælpe med at håndtere svære situationer i sin hverdag. Denne chatbot ville være trænet på samtaler, fagfolk og litteratur med fokus på emnet, og derfra kunne fungere som en hjælp for barnet, til at udrede de situationer de har oplevet, har påvirket dem gennem deres dag.

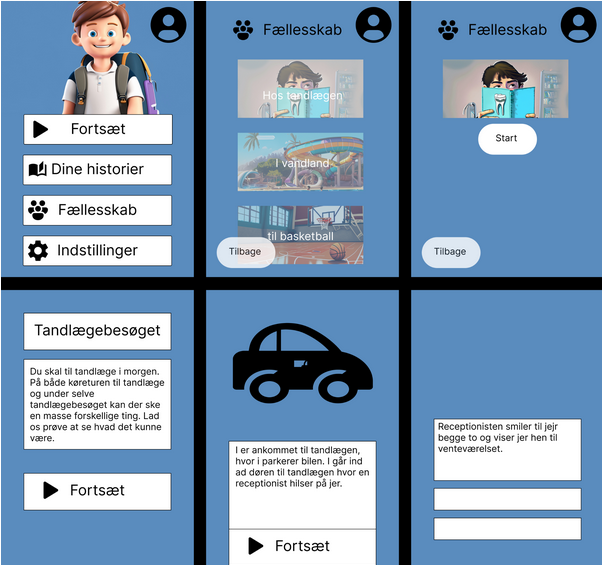
Interaktive historier
Denne idé baserer sig på at lade barnet gennemleve og eksperimentere med forskellige hverdagssituationer på forhånd. Vi tænker konceptet som en række “levende piktogrammer”. Indholdet bygger sig op på konkrete hverdagshistorier, såsom en tur til tandlægen, hvor barnet løbende får lov at beslutte om deres avatar skal gå til højre eller til venstre. Designet skal yderligere give barnet lov til at gå tilbage i historien og træffe andre valg for derigennem at øve sig til den virkelige verden. Vi ville yderligere skabe et fællesskab, hvor lærer, pædagoger, forældre med videre kunne skabe, dele og justerer deres egne historier.

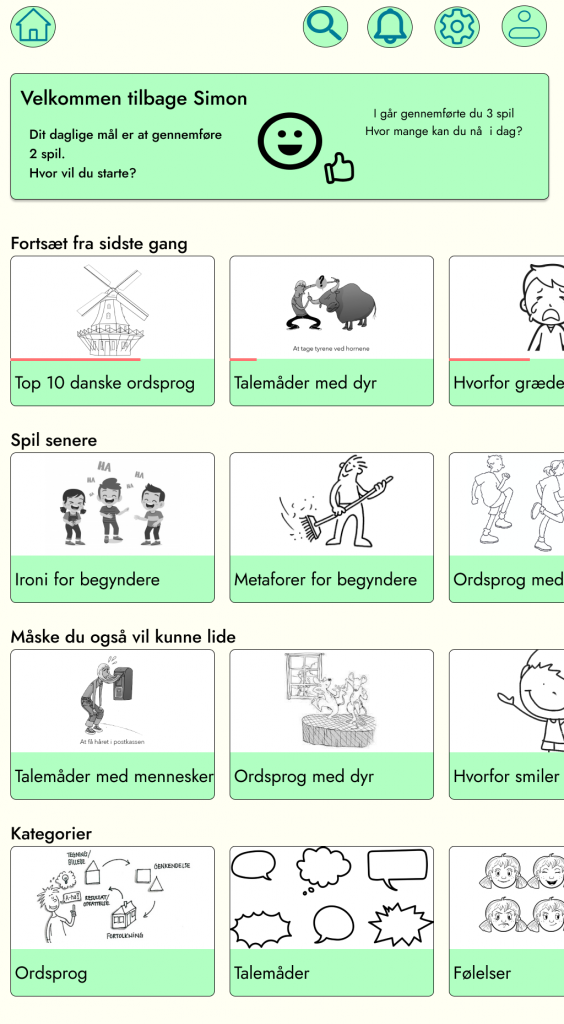
Quiz
Denne idé baserer sig på, at vi ønskede at give børn med autisme diagnosen mulighed for at øve sig i vendinger og talemåder, som skal forståes i overført betydning. Dette skal præsenteres på en sjov måde, hvor barnet føler sig motiveret til at lære mere. Samtidigt er det vigtigt for os, at barnet ikke skal føle sig forkert undervejs i processen. Derfor har vi fokuseret meget på ordlyden og feedbacken i designet. Yderligere har vi haft fokus på at gøre brug af et simpelt design og sort/hvid billeder for at understøtte at barnet kan relatere indholdet til deres egen dagligdag.

Design Processen For Prototypen
Vi valgte at droppe ideen med de interaktive historier, da vi under udviklingen af prototypen, fandt ud af at det var svært at ramme et passende niveau af detaljer. For hvordan skaber vi en historie der er så konkret at børnene ved hvad de kan forvente, men ikke er så konkret at afvigelser kan ende med at presse barnet?
Desuden valgte vi AI Chatbotten – “Din digitale ven” fra, da vi vurderede at det ville være lidt af en etisk gråzone. Først og fremmest ville chatbotten skulle være så begrænset at den ikke kunne manipuleres, men samtidig skulle den være ret kompleks, da den skulle indeholde al den viden børnene kan få brug for.
På trods af at alle idéer havde potentiale til at kunne arbejdes videre ud fra, endte vi med at vælge idéen quiz som vores koncept. Hertil arbejdede vi videre med prototypen, for bedre at kunne fremme vores mål for denne app. Vi valgte yderligere at implementere en chatbot, Migo inspireret af vores idé om en AI ven. Vi har dog valgt at begrænse chatbotten til udelukkende at fungere som en vejleder eller lærer i vores løsning, som kan hjælpe barnet med at besvare opfølgende spørgsmål samt guide dem igennem designet.


I forbindelse med udarbejdelse af prototype, skulle vi præsentere den foran de andre grupper i dette modul for at få konstruktiv kritik til videre udvikling. Dette medførte en udvikling, hvori vi b.la. inkluderede mulighed for farvetemaer, flere bevægende billeder (.gif) samt tydeligere kontrast, både i farve og tekst.
Yderligere modtog vi kritik for, at vores forside måske kunne virke overvælende med for mange valg. Hertil har vi gjort os overvejelser om at denne forside måske udelukkende skal kunne tilgås af en lærer eller forældre, som kan selektere indholdet på baggrund af barnets behov. En anden mulighed kunne være at implementere en “path” som barnet skal følge sådan som man blandt andet ser det ved Duolingo. En sådan løsning vil kunne se ud som nedenstående:

Den færdige prototype for vores løsningsforslag kan tilgås via linket herunder:
Design Processen For Konceptvideo
I forbindelse med konceptvideoen udarbejdede vi et storyboard, hvori vi diskuterede hvilken opbygning konceptvideoen skulle være opbygget efter, hvilken handling den skulle have, om den skulle være live-action eller stop motion samt hvor vi skulle optage henne.