Gruppe medlemmer:
- Alexandra Luu |KA OD
- Anne Friis Lunding |KA OD
- Caroline Wedel Thrane |KA IDM
- Stine Haahr |KA OD
- Trine Huus Jørgensen |KA IDM
Video:
Konceptet KlasseKompasset:
Problemformulering: Kan vi udvikle et digitalt talerør for unge med ASF, som muliggør at de kan italesætte deres individuelle behov og kommunikere dem til relevante parter på en måde, som imødekommer de kontekstuelle rammer?
I vores konceptvideo har vi udarbejdet personaen Mads, som er lavet ud fra vores empiriindsamling. Mads er en ung dreng diagnosticeret med autisme, som står overfor udfordringer i skolen på grund af uforudsigelighed i hverdagen. Det gør det svært for ham at deltage regelmæssigt, hvilket påvirker både hans faglige og sociale udvikling. For at imødekomme hans behov og skabe en mere forudsigelig skoledag, er appen Klassekompasset udviklet, som et vindue til Mads’ verden, med formålet om at hjælpe ham med at føle sig forstået og motiveret til at gå i skolen.
Funktionernes formål i appen:
- Min Profil:
- Mads kan skabe sin egen avatar og dele sine interesser og personlighedstræk, som de andre elever kan se og henvende sig om.
- Denne funktion er udviklet for at Mads får en bedre selvforståelse.
- Yderligere tillader avatarfunktionen også Mads at udtrykke sig visuelt og kommunikere hans behov og følelser til lærerne, som kan reagere på dette.
- Det Sociale Batteri:
- Mads kan visuelt udtrykke sine følelser gennem batterisymbolet.
- Dette hjælper ham med at kommunikere, selv når han ikke har ord. Derved kan lærerne tilpasse undervisningen og eksempelvis ikke bede ham om at tale på klassen, hvis hans batteriniveau er lavt.
- Skema og Kalender:
- Appen viser Mads’ skema og kalender digitalt og visuelt.
- Dette skaber forudsigelighed, hvilket giver Mads ro og tillid til at kunne håndtere skoledagen.
- Sociale Interaktioner i frikvarteret:
- Appen ligger op til social interaktion og relationsdannelse. Mads kan spille spil med klassekammerater i appen, hvilket styrke hans sociale færdigheder med faste rammer.
- Yderligere kan han spørge ind til de andre elevers avatar og interesser.
- Han kan også trække sig tilbage og slappe af med musik gennem frirumsfunktionen.
- Chat med Læreren:
- Mads kan chatte direkte med sin lærer i appen, stille spørgsmål og få støtte uden at føle sig overvældet.
- Læreren kan også få et overblik over Mads’ følelsesmæssige tilstand og tilpasse undervisningen.
- Klasseliste og Elevanalyse:
- Læreren har adgang til klasselisten og kan se elevernes batteriniveauer.
- Der er en kalenderfunktion, der viser Mads’ månedlige følelsesmæssige tilstand og hans reaktioner på skemaet. Herefter kan underviseren reagere.
Designprocessen
I dette afsnit bliver vores arbejdsmetoder blive gennemgået
Feltarbejdet
Interviews: Vi har udført interviews med forældre til børn med autisme, eksperter og undervisere for at få forskellige perspektiver til vores udformning af det digitale design. Vi havde et indledende oplæg fra Anette Overgaard, som er specialpædagogisk konsulent hos Autismecenter Nord-Bo, hvor vi fik en forståelse for autismediagnosen og ufrivilligt skolefravær.
I forældre interviewsene var det gennemgående, at de unge havde et lavt selvværd og havde brug for succesoplevelser på den skolemæssige front. Vores interview med eksperterne gav os indsigt i de mere samfundsmæssige perspektiv på skolevægring. Det blev her påpeget hvordan folkeskolen og samfundet er bygget op med fokus på præstation, lange skoledage samt snævre rammer for normalitet. Interviewsene åbnede op for der var brug for mere stabilitet og hensyn i folkeskolen.
Observationer: Vi indgik i et kort feltarbejde på ‘Stationens skoleforløb’, hvor vi oplevede hvilke erfaringer de havde gjort sig med børn og unge med autisme, der havde haft et længerevarende fravær fra skole. Vi fik her indsigter både visuelt i skolens omgivelser og værktøjer, samt i samtalen med Anders Kjær Møller, som er teamleder for UngAalborg. Herfra tog vi med i vores design, at det var vigtigt, at man havde tænkt eleverne mere ind i design af skema efter individuelle behov.
Affinity diagram:
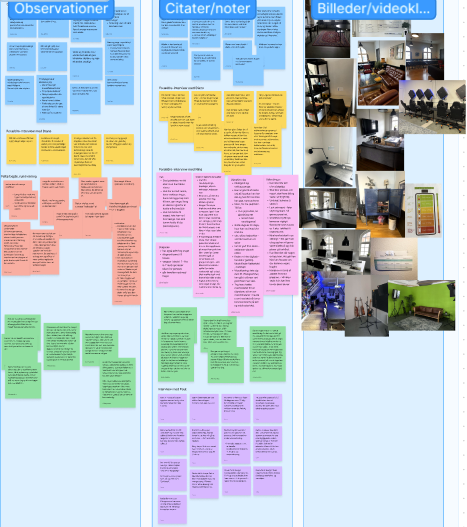
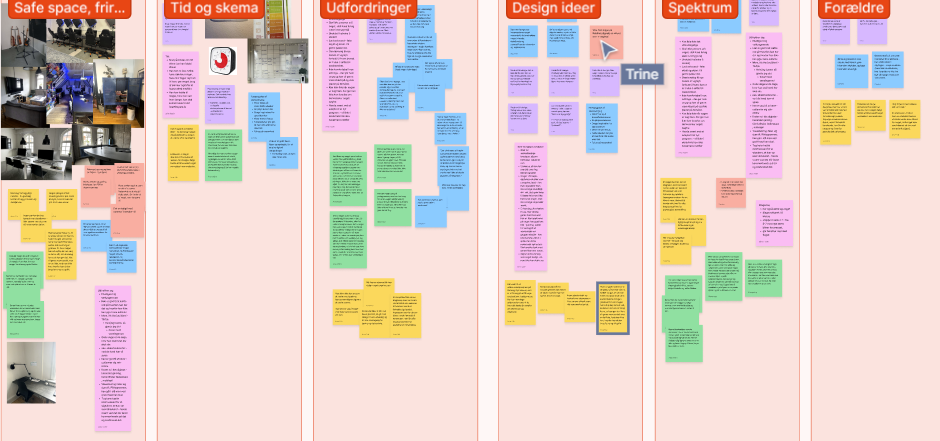
Efter empiriindsamling samlede vi op på vores data, og satte det ind i et Affinity Diagram i et FigJam board, for at visualisere og strukturere vores data. Dette med formålet om at finde tematikker og relationer i vores data og herefter systematisere den.
Trinvist:
- Indsamlede vores data: Vi samlede vores empiri visuelt og fik dermed et overblik over materialet og hvilken informantkilde det kom fra. Vi delte dette op i: A: Observationer: Definerede udfra vores feltarbejde, samt forældrenes observationer af deres børn. B: Citater og noter: de andre notater og interview pointer C: Billede/videoklip: Vores visuelle materiale.

- 2 Label making
- Konkretiserede vores data: Herefter forsøgte vi at konkretisere og formidle vores viden fra vores data, så vi kunne få et indblik over de forskellige pointer.
- 3Label Grouping
- Identifikation og gruppering af temaer: Vi lavede herefter overskrifter og forsøgte at gruppere vores data i organiserede kasser og kategorier, for at se ligheder og mønstre. De nye mønstre vi spottede endte ud i nye overskrifter.

- 4Chart making:
- Overordnede mønstre: Udfra vores definerede overskrifter og inddelinger forsøgte vi at finde nogle overordnede mønstre i vores data. Vi kiggede hertil på hvor vores mønster opstod, og hvad det mest centrale i vores udformning af design ville være.
- Udfordringer: Ud fra vores mønstre kunne vi også se nogle udfordringer i vores kommende designproces. Hertil hvilke konsekvenser og dogmer der ville være i vores design proces. A: Vil skolen og forældrene have et problem med at skolen bliver yderligere digital? B: Hvilken målgruppe vil vi henvende os til, herunder alder, folkeskole eller specialklasse mm. C: Individuelle behov og præferencer. Autisme er et spektrum, børn er forskellige. Hvordan designer man til nogen specifikke og flere på samme tid?
- 5 Written explanation

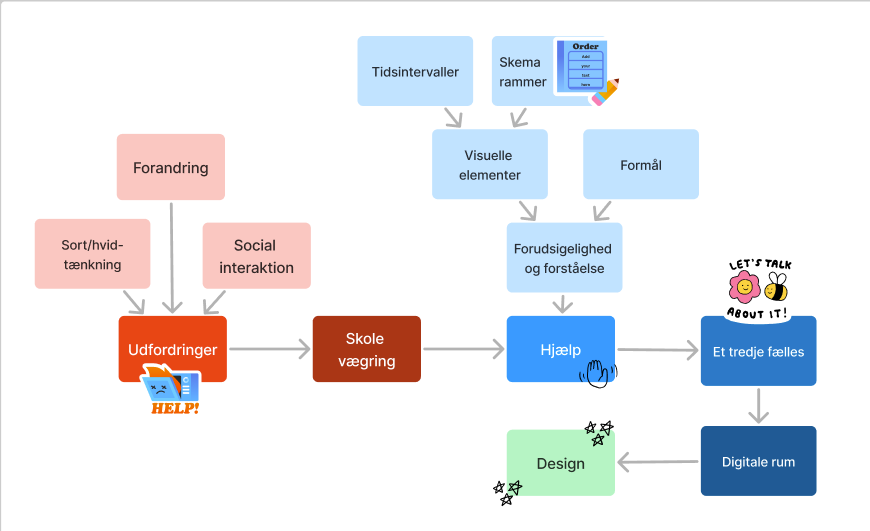
Gennem de forskellige trin i affinity diagrammet går vi fra observationer og indsigter fra feltarbejdet til mere sammenhængende og tydelige mønstre i den indsamlede data. Herved gøres vores viden eksplicit, idet vi bearbejder og analyserer dataet, og ender her ud med en skriftlig forklaring af vores måde at fortolke dataets mønstre på. Gennem vores bearbejdningen af vores dataen har vi fundet frem til nogle centrale udfordringer, der kan medføre skolevægring hos elever med ASF.
Yderligere har vi i analysen også fundet frem til hvilke redskaber og elementer, der hjælper elever med ASF. Denne hjælp vil vi gerne implementere i “et tredje fælles” og i vores digitale løsning, så vi kan skabe et talerør mellem eleven og læren.
Design Core
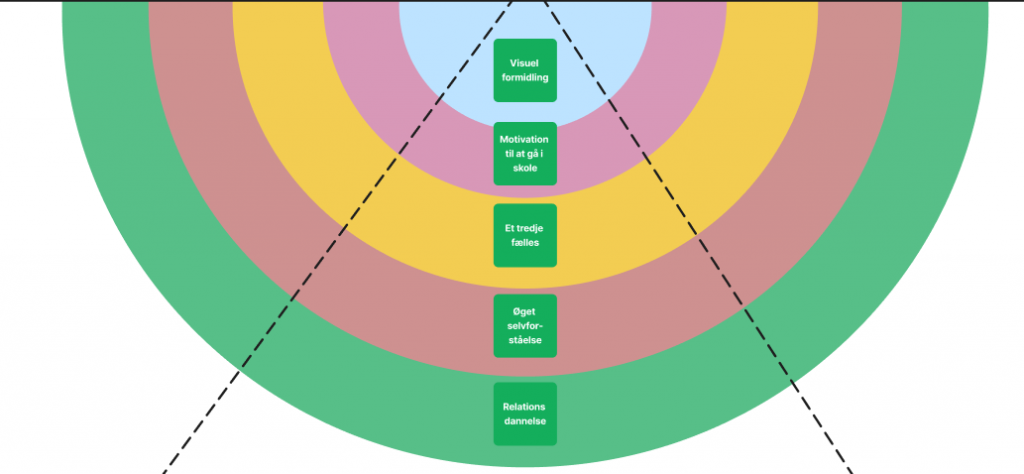
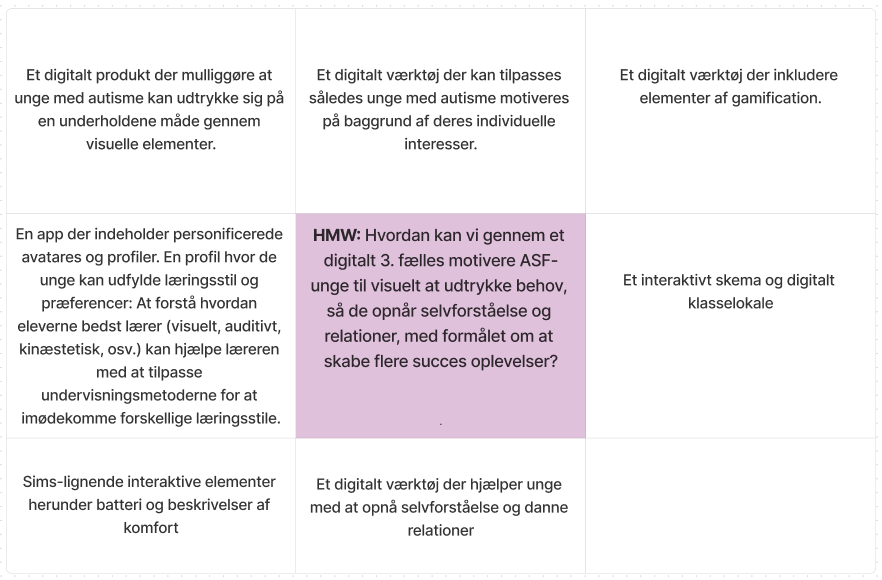
Efter vores bearbejdelsen af dataen anvendte vi ‘Core design’ til at udvælge hvilke kernekvaliteter, som er vigtigst for vores løsningsforslag. Vi har anvendt metoden til at huske, hvad der er vigtigt i vores design. Vi har opstillet følgende innovationsspor ud fra vores impiri, hvor barnet er i fokus:

HMW:
Vi anvendte herefter ‘How Might We’ spørgsmål, for at gøre det mere klart, hvordan mulige designløsninger kunne se ud. Dette mundede ud i 12 spørgsmål, som blev præciseret i ét endeligt spørgsmål.
HMW-spørgsmålet: Hvordan kan vi gennem et digitalt 3. fælles motivere ASF-unge til visuelt at udtrykke deres behov og udfordringer, så de opnår selvforståelse og relationer, med formålet om at skabe flere succes oplevelser?
Arbejdsspørgsmål:

- Første fase af idegeneringen:Ud fra vores HMW-spørgsmål udviklede vi 7 ideér.

- 2 Anden fase af idegeneringen: Ud fra disse ideér udvalgte vi 5 ideér og videreudviklede på disse.
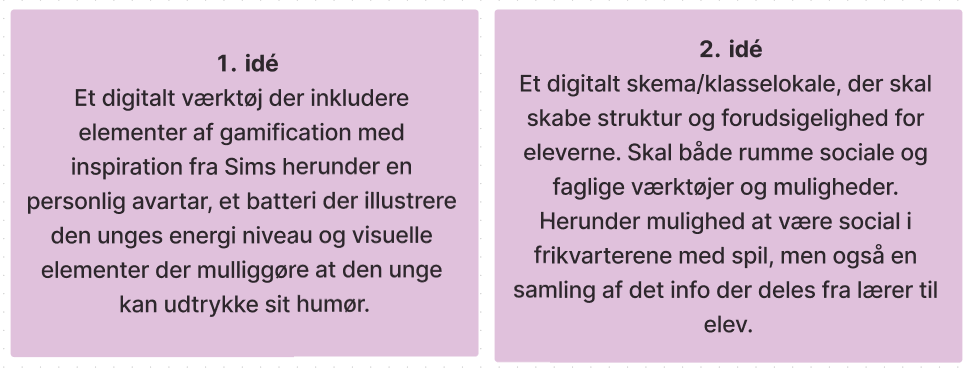
- 3 Tredje fase af idegeneringen: Vi har udvalgt to ideér, som vi ønsker at arbejde videre med.

Video Sketching
Vores designideer skulle nu visualiseres. Først designede vi en prototype-app i Figma, hvor vi kunne klargøre visuelle elementer og udseende. Vores to ideer smeltede vi hertil sammen i ét design, hvor hovedefokusset er på ide 1.
Vi brainstormede derefter på navn på appen, et design-dna, farverpalette og formsprog. Dette endte ud i denne prototype: LINK
Da prototypen var færdig skulle vi visualisere dette koncept af appen i en video. Vi lavede herudfra en storyboard på figma: LINK

