Casebeskrivelse
I samarbejde med tekstilproducenten Gabriel Fabrics skal vi undersøge og udvikle digitale løsninger, der kan styrke virksomhedens interaktion med kunder som arkitekter, indretningsarkitekter, forhandlere og Gabriels egne medarbejdere, når de assisterer kunderne.
Opgaven indebærer en analyse og forståelse af de udfordringer, der knytter sig til at præsentere og formidle tekstilernes kvalitet i en digital kontekst, hvor den taktile dimension ikke er til stede. Desuden skal vi udforske både nye og eksisterende digitale teknologier for at identificere løsninger, der kan imødekomme disse udfordringer. Resultatet vil være en konceptpræsentation formidlet gennem enten en prototype eller en videoskitse, som tydeligt kommunikerer konceptets kvaliteter.
Gruppemedlemmer:
Lars Peter Larsen – Interaktive Digitale Medier
Jonas Lindgaard Andreassen – Interaktive Digitale Medier – joandr21@student.aau.dk
Jakob Wiborg Vester Pedersen – Interaktive Digitale Medier
Karoline Kjeldgaard Kristensen – Oplevelsesdesign
Line Krogshave Jørgensen – Oplevelsesdesign – ljorge24@student.aau.dk
Lisa Maria Milling – Oplevelsesdesign – lmilli21@student.aau.dk
Field Work
I løbet af den første uge har vi fokuseret på en kombination af online empiriindsamling og interviews med nøglepersoner inden for tekstil- og designbranchen for at få en bred forståelse af vores case. Vi har inddelt vores online empiri i følgende kategorier: e-commerce, konkurrenter, teknologiske muligheder, forståelse for tekstilverdenen, design communities/platforme til inspiration. Denne opdeling har gjort det muligt at organisere vores dataindsamling og analysere information inden for tekstilindustrien.
Udover den digitale empiri har vi en række interviews med relevante fagfolk. Dette inkluderer Poul-Erik, forsker i tekstilmaterialer, Henriette Blegvad, indretningsarkitekt hos Aalborg Universitet, Malene, Field Sales Manager hos Gabriel Fabrics, og Thomas Thomsen, møbelpolstrer hos Circle Supply. Vi har også et interview med Pascale Frederiksen, en indretningsarkitekt med indsigt i tekstilbranchens anvendelse af materialer og design.
Vi har også besøgt Brd. Sørensens fysiske showroom, hvor vi fik mulighed for at observere de materialer og produkter, der benyttes i praksis. Feltarbejdet har givet os indsigt i både de teknologiske muligheder og de praktiske aspekter af tekstilindustrien.
Med udgangspunkt i det indsamlede materiale har vi udarbejdet et Affinity Diagram og et Core Design, hvilket har resulteret i udviklingen af et sæt kvalitetskriterier for Gabriel Fabrics.
Affinity Diagram

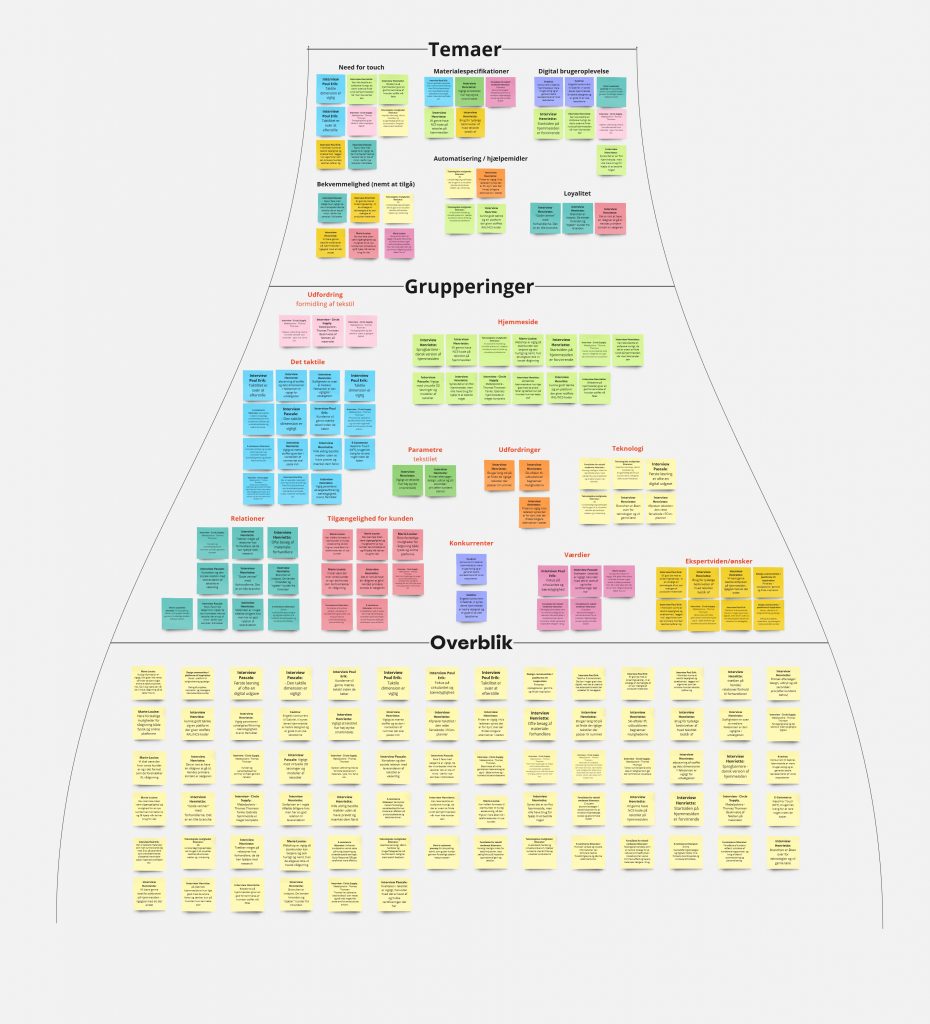
For at skabe et struktureret overblik over vores empiri har vi benyttet KJ-metoden, som indebærer tre faser: label making, label grouping og group label making. I første fase, label making, identificerede og indsamlede vi alle relevante observationer og noterede dem som separate labels for at få et bredt overblik over materialet. I anden fase, label grouping, grupperede vi disse labels i forskellige kategorier baseret på deres indholdsmæssige sammenhænge. Til sidst gennemførte vi group label making, hvor vi udviklede overordnede temaer ud fra de grupperede kategorier, hvilket skabte en samlet forståelsesramme for vores empiriske data og gav os mulighed for at identificere centrale mønstre i undersøgelsen.
Core Kvaliteter
Efter at have bearbejdet dataen, anvendte vi ‘Core design’ til at identificere de vigtigste kernekvaliteter og kvalitetskriterie for vores løsningsforslag. Valget af vores kriterier er baseret på både vores indsamlede empiri og viden derfra, samt resultaterne af vores analyse igennem Affinity Diagrams. Baseret derpå har vi opstillet tre innovationsspor:
God brugeroplevelse: Der har været gennemgående problematikker med at tilgå og navigere rundt på Gabriels hjemmeside. For at imødekomme brugerne og relationen til dem, vil en optimering deraf derfor være en klar prioritering.
Need For Touch: Gennem bearbejdning af dataen blev det tydeligt, at der ved brugerne er et klart behov for den taktile fornemmelse af tekstilet. Flere steder i dataen blev det fundet, at en digitalløsning vil være gangbar, men ufuldstændig uden den taktile fornemmelse. En pointe der også blev fremhævet i casen og af Gabriel selv.
Relationer: Det blev fundet som en gennemgående pointe i dataen, at behovet for relationer mellem sælgeren og brugeren er væsentlig. I branchen er det et behov for at være “top of mind”, ved designerne og arkitekterne. Derudover vil den gode relation også sikre loyale kunder.

Case partner møde
I det næste trin af vores designproces mødtes vi med Claus fra Gabriel for at præsentere vores Core-design og de empiriske fund, der lå til grund for det. Vi demonstrerede, hvordan vores kernekvaliteter adresserede de identificerede udfordringer samt de problematikker, som case-partneren selv havde fremhævet. Claus var generelt enig i vores kvalitetskriterier og understregede vigtigheden af at opretholde en stærk relation og en optimal brugeroplevelse.
Han påpegede desuden, at “Need For Touch” ikke skulle forstås som et ønske om digital taktilitet, men snarere som et behov for en abstrakt fornemmelse af tekstilet i en digital kontekst. Afslutningsvis gennemgik vi Gabriels nuværende anvendelse af brugerdata. Claus forklarede, at de endnu ikke anvender brugerdata systematisk, men er i gang med at optimere dette.
Med disse nye input reviderede vi Core-designet og tilføjede et nyt spor, det lilla spor, som alle var enige om skulle være den videre designretning.
How Might We (HMW)
Næste skridt i processen, var udarbejdelsen af vores HMW spørgsmål, hvortil vi hver formulerede fire HMW-spørgsmål og udvalgte derudfra de bedste og lavede en sammenkobling af dem. Formålet med et HMW-spørgsmål er at udforske, hvordan vi kan løse problemfeltet med fokus på de kvaliteter, vi har identificeret. Ved at evaluere forskellige kvaliteter, der kan adressere problemet, kan HMW-spørgsmålet anvendes til at undersøge potentielle funktioner og features, der kan være relevante.

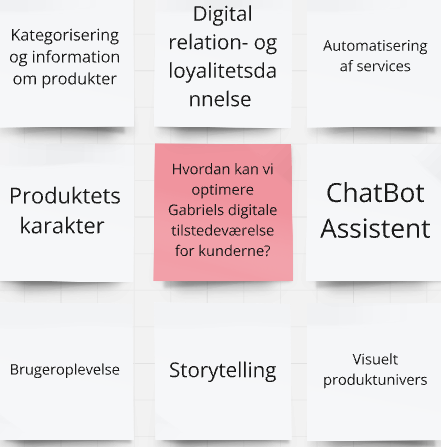
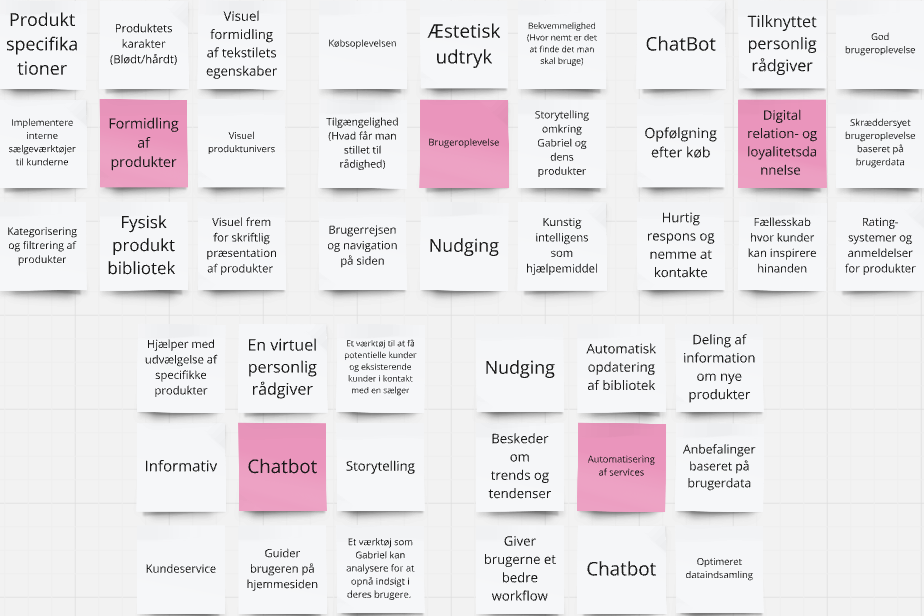
Med udgangspunkt i det valgte HMW-spørgsmål udviklede vi otte nye idéer relateret til vores problemstilling. Her vises de forskellige ideer til vores HMW, samt hvordan vi brugte klistermærker til at stemme om, hvilke ideer vi ønskede at udforske videre. Dette gav os mulighed for at konkretisere HMW-spørgsmålet gennem forskellige eksempler på, hvordan det kunne besvares.

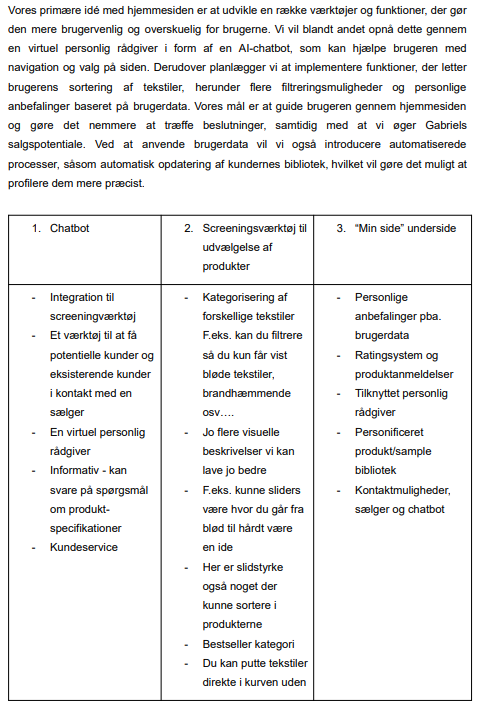
På baggrund af de fem diagrammer udvalgte vi de tre ideer, vi fandt mest interessante: en chatbot, screeningsværktøjer til produktudvælgelse og “Min Side”. For hver ide beskrev vi nøgleelementerne og komponenterne, hvilket hjalp os med at konkretisere og uddybe de valgte koncepter. Dette trin havde til formål at sikre, at alle væsentlige aspekter blev identificeret og belyst, så vi opnåede en dybere forståelse af idéerne og sikrede, at de omfattede alle relevante detaljer.

Prototyping & Video sketching
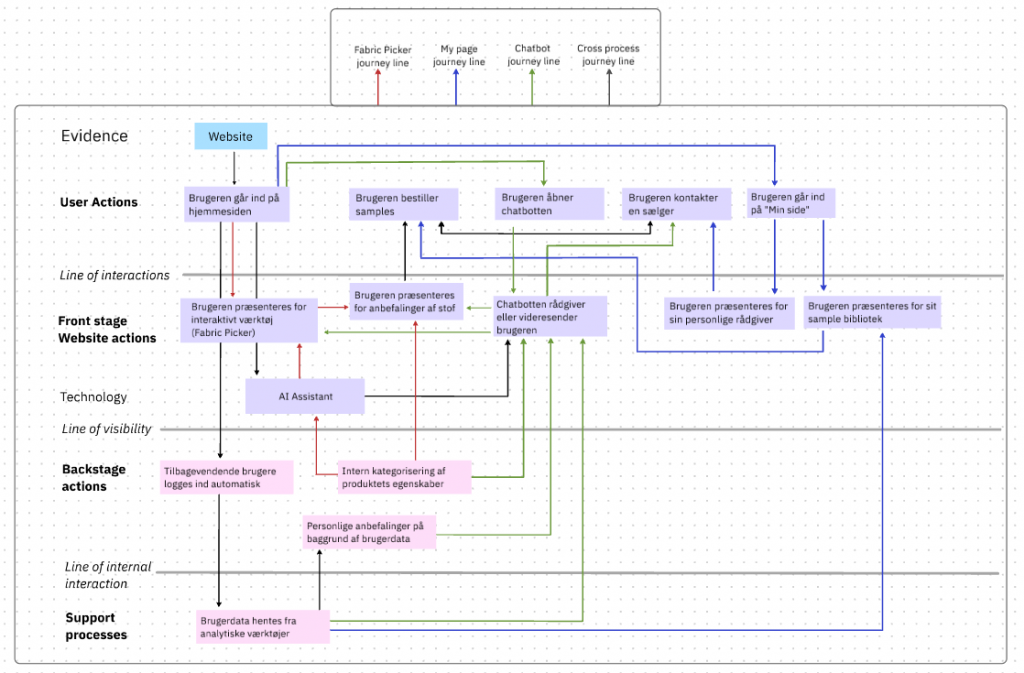
Indledningsvis udarbejdede vi et blueprint baseret på tre ideer: en chatbot, screeningsværktøjer til produktudvælgelse og en “Min Side”-funktionalitet, samt en customer journey til hver af disse. Dette gav os et visuelt overblik over de enkelte features i forhold til deres respektive brugerrejser. Planen var at bruge blueprintet i en video sketch for at konkretisere prototypens trin.
Efter en design critique-session indså vi, at denne tilgang kunne gøre designet vanskeligt at forstå og ville risikere at gøre videoen for lang uden at kommunikere budskabet tydeligt.
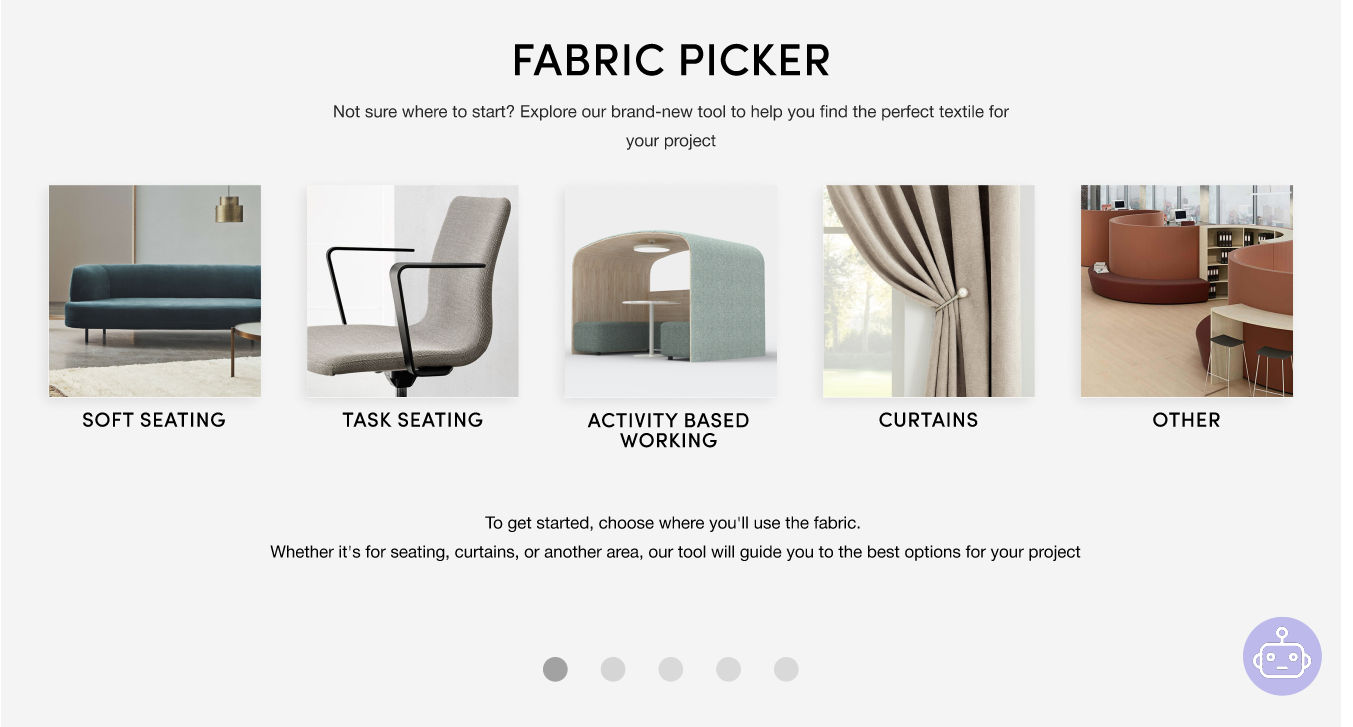
Derfor besluttede vi at ændre fokus. I stedet valgte vi at vise, hvilke elementer Gabriels hjemmeside aktuelt indeholder (“As Is”) og de problemer, vi identificerede. Dernæst præsenterede vi vores design og prototype for at illustrere, hvordan hjemmesiden kunne optimeres (“To Be”).

Prototypen var blevet lavet og designet forud for i Figma med afsæt i de kvalitetskriterier, der var udarbejdet i samråd med case partneren , blev herefter revideret og den endelige version blev udarbejdet.
Dette resulterede i den følgende Prototype.
For at vise vores prototype i praksis har vi lavet denne korte video.