Coming together from four interdisciplinary master’s programmes at Aalborg University we will combine our knowledge in this design sprint. With our case partner Aalborg Slotsteater we will try to design a concept that links the show and exhibition together with an audience-friendly program.
Members of the team:
Laura Skyum Rasmussen
Jakob Kjeldgaard Jensen
Cecilie Schrøder
Rico Bösch
Marc Behlau
Concept video
Embed the final concept video from Youtube together with 100-150 words of description.
This is the hand-in for the deliverable: 1 final video scenario.
The Design Process

Overview
The data collection design is separated into a desk research and a field research. The desk research will be covered by text mining as a method and the field research will consist of a walk-along (mobile observation) and an individual research interview. This data-collection design aim is to triangulate our data by checking the consistency of our findings.
Field research:
Walk-along
This technique will be used as a mobile observation (on-the-road). It is a hybrid between an interview and an observation. The purpose of the walk-along is to gain an intersubjective experience and gain a better understanding by experiencing the place in person. The walk-along will take place on Wednesday october 28 with Martin Schwab (the project owner).
Interview
For the interviews we have chosen semi structured interviews (individual) to get qualitative data to get insights and ‘thick descriptions’. Here, we went for this method to gain specialist knowledge from the respondent and their experiences. We aim to use purposive sampling, for example maximum variation, snowball or another type or sampling.
In order to stay in conform with the GDPR we will hand out a form for gaining the written consent of the interviewee. As a place of the interview, we will combine offline and online interviews over zoom, in order to reach maximum efficiency.
Desk-research:
Text Mining
Text mining aims at gathering secondary data to strengthen our information gathered by the primary data sources. We opt for using online research in order to identify further complementary data-(sets) that can be used in our future analysis process.
Affinity diagram:
We use the affinity diagram to cluster the responses from the interviews and get an overview of the user needs.

Material story telling:
We used Material story telling to get a deeper understanding and a different perspective on our case.


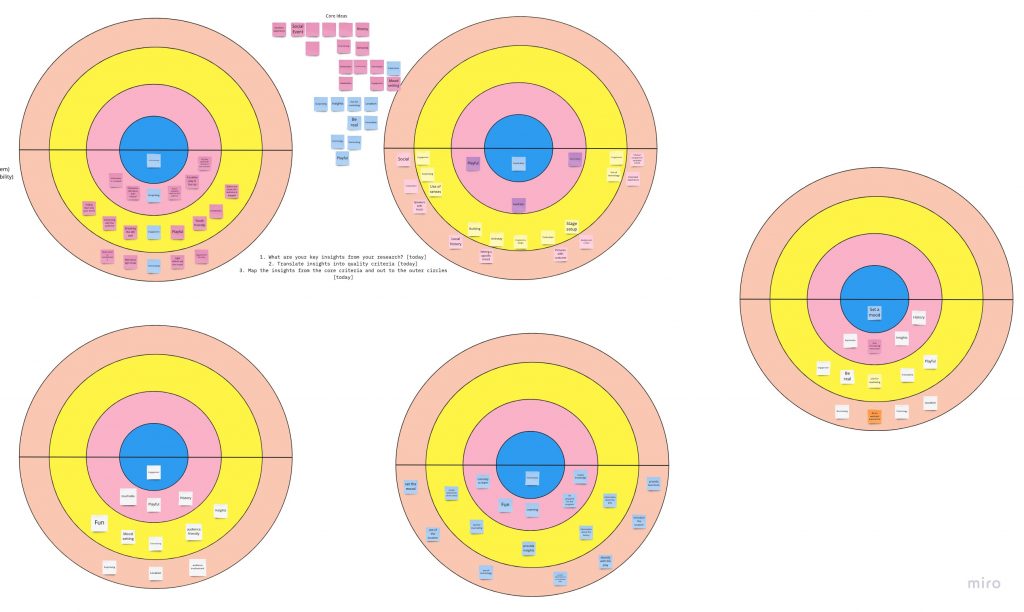
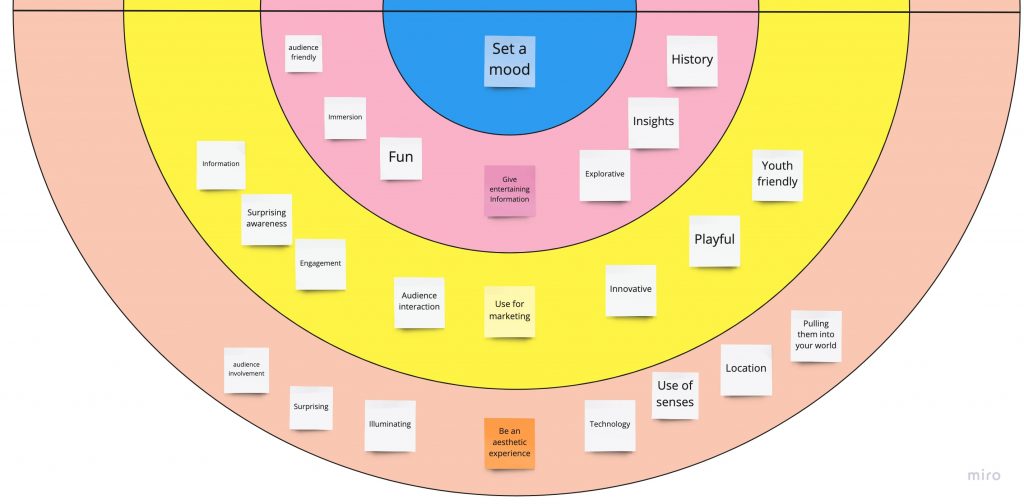
Core design:
To focus in the core of our future system, we made a five innovation tracks and then merged them to one. The final is our quality criteria part of the core design framework.


Meeting with case partner:
Our the quality criteria:
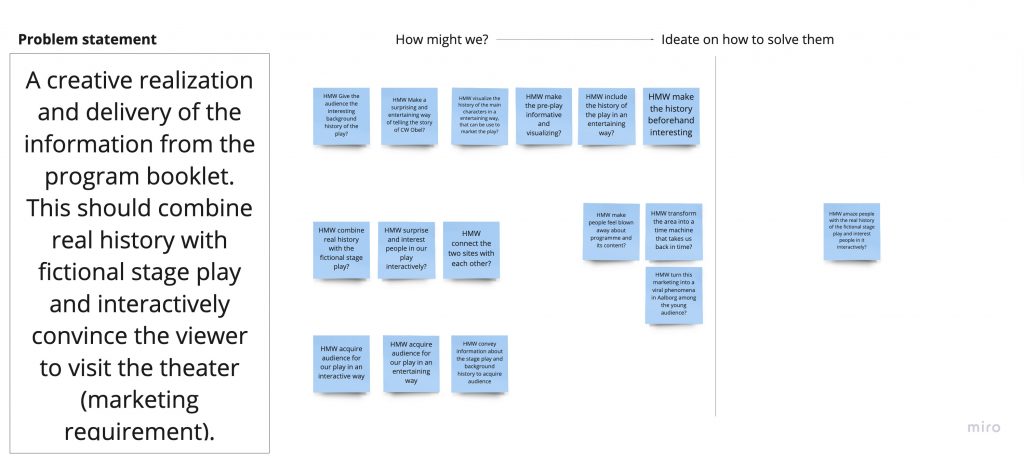
A creative realization and delivery of the information from the program booklet. This should combine real history with fictional stage play and interactively convince the viewer to visit the theater (marketing requirement).
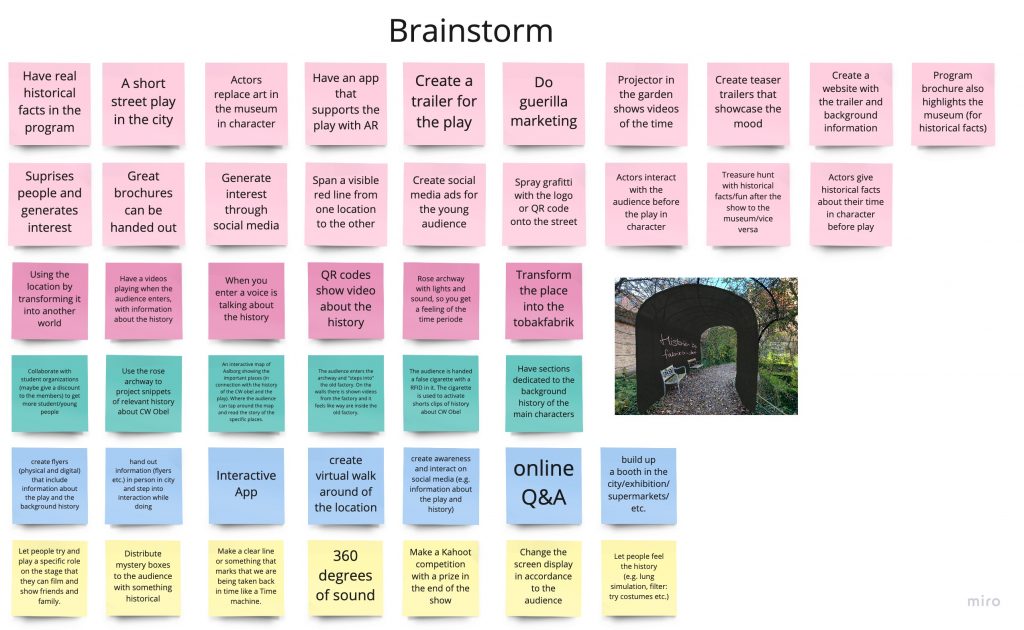
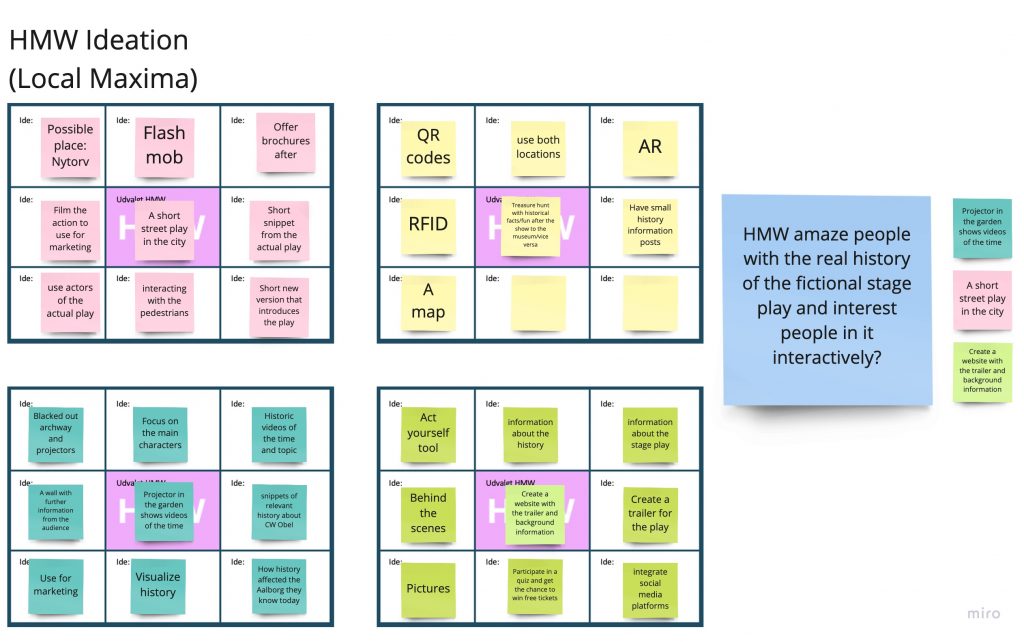
How Might We?




We aim for creating a short street play in the city that surprises people and introduces the real play. It can be interactive and brochures about the play/the website can be offered afterwards.
The website will contain background information about the play, its history, as well as, a trailer of the play and a recording of the street play.
A projector in the garden can set a mood before the play and highlight the history behind it.
Sketches of the concept
Concept 1: Projector in the garden
The essence of this concept is to set the right mood before the theatrical performance and provide the historical information behind the play. Users enter the rose hallway, which is darkly lit but lit up by projectors showing pieces of the story of C.W Obel. If users want a Behind the Scenes from the theater performance, they can scan a QR code that leads them to a website, with more information.
h
Concept 2: Small play in the city
This concept aims at creating awareness of the Aalborg Slotsteater’s play “TOBAKKEN” in an interactive manner. The basic idea is to facilitate a short street play which is related to the actual show. This street play should take place in the city center of Aalborg. It is used to catch peoples’ attention, convey the mood of the actual play and thus acquire potential audience. The storyline behind the video describes pedestrians having a casual day in Aalborg. They stop by a street play in the city center which caught their attention. The play is related to “TOBAKKEN”. The pedestrians are delighted by the personal and interactive performance of the actors. Subsequently, they sought for more information which is given at the street play. They end up visiting the website. We used hand drawings in combination with a voice over and transitional slides to visualize the concept.
Concept 3: A website with a trailer
The idea behind the website is to provide information about “TOBAKKEN” and the event that will take place during the summer of 2021. Furthermore, it should contain new features as a trailer, behind-the-scenes insight, background information and a ticket calendar. The main object of this website is to get people onboard with this event.
To present this idea the group have created a minor video sketch. The storyline of the video was discussed by all of the group members. The video sketch is drawn by hand and described from text and voice. This combination should provide enough insight to the idea and make it possible to discuss it.
The final concept:
The time machine:
The essence of this concept is to set the right mood before the theatrical performance and provide the historical information behind the play. Users enter the rose archway, which is darkly lit but lit up by projectors showing pieces of the story of C.W Obel.
The darken archway makes the audience feels like they are stepping inside a time machine. If users want a Behind the Scenes from the theater performance, they can scan a QR code that leads them to a website, with more information.

